升级VueCli3的理由:
1.构建速度大大加快,之前看到一个升级的例子是2的3倍速度,具体可以在自己迁移一个项目测试下,这里的优化有默认开启了多核构建、缓存
2.webpack被内置到@vue/cli-service,可以升级,其他服务基于插件注入,比如babel、TypeScript
- // 安装@vue/cli-plugin-eslint
- vue add @vue/eslint
- //不带@vue可以安装第三方插件,比如我们熟知的element-ui
- vue add element-ui
| PS:这里注意的是,我们安装这些插件是为了将相关配置导入我们项目,不能取代npm包,比如安装了 |
- vue add element
| 如果没安装element-ui就没法使用 |
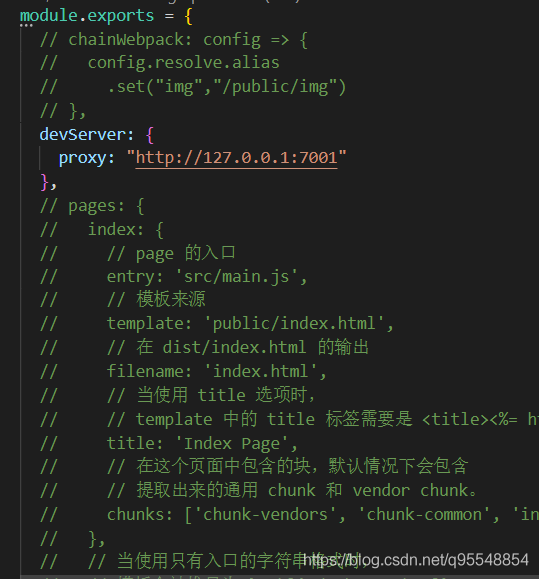
3.在项目根目录下建一个vue.config.js文件即可,这里提下create-react-app,如果需要修改webpack配置,需要执行reject命令把webpack文件暴露出来,而VueCli3可以自动合并vue.config.js配置到webpack中去,而且vue.config.js支持webpack-chain写法,可以更加方便
- eg: 跨域

4.提供了TypeScript PWA 支持内置支持,在vue create命令时可以自由选择,构建项目完毕后还可以手动添加对于的插件来添加
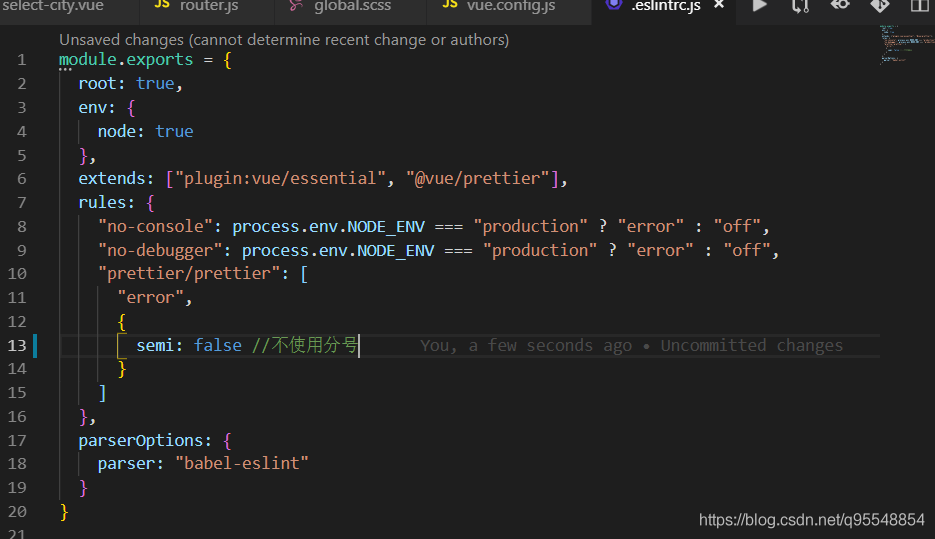
5.对于代码规范 提供了ESlint结合prettier 支持 npm run lint 一键修复风格,对于风格,可以在.eslinttec.js中修改
- eg: 不使用分号风格

6.默认提供了git 即 git-hook,用户在创建完项目即可获得git仓库,无需自己创建,不过目前我还没体验过 = =
7.现代模式可以提供一个只面对现代浏览器的版本,和一个旧浏览器的回退版本,可以使用 vue-cli-service build --modern执行,大意是之前生成的包要兼容旧版本,如果你只需要在新版本浏览器上运行,那么兼容代码会冗余,现代模式就可以只为新版本浏览器生成代码,减少代码体积
8.提供了可视化视图 vue ui命令即可运行,但是作为一个程序员还是习惯命令行,这个没多看,有兴趣可以进去跑跑
- // 生成项目
- CLI2 vue init webpack name
- CLI3 vue create name
最后CLI3会覆盖CLI2命令,官方提供了一个方法解决
- // 全局安装一个桥接工具:
- npm install -g @vue/cli-init
- # `vue init` 的运行效果将会跟 `vue-cli@2.x` 相同
- vue init webpack my-project
本文来自于:https://blog.csdn.net/q95548854/article/details/94012214
