问题说明:
1、本地测试正常,服务器上报异常
查看错误提示,php版本5.4以下不支持短标签,请将所有 [] 改为 array()
2、移动端上传只能打开相机,没有相册选择图片项:
upload.js
- accept: {
- title: 'Files',
- extensions: _ext,
- mimeTypes: 'image/*' //这个会导致只能打开手机相机,无法调用相册
- }
accept参数,我们为了代码简洁,mimeTypes直接写了个image/*,从而导致打开的是相机,后来,将mimeTypes参数设置为
- mimeTypes:'image/*,text/plain,application/msword,application/octet-stream,application/vnd.ms-excel,application/x-shockwave-flash'
这种的多个后缀的,点击文件选择按钮时弹出的框里有了选择项,如下图:

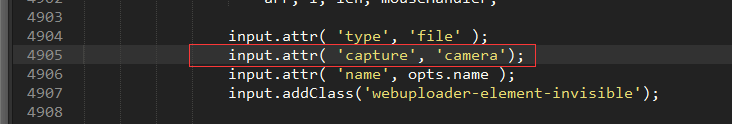
3、上传按钮IOS不显示相册选择,只能打开相机:
webuploader.js(4905行):
去掉

三步安装说明:
1、复制uploadImg 和 requireCommon 放到 /e/extend/ 目录下
2、运行安装文件:
/e/extend/uploadImg/install/
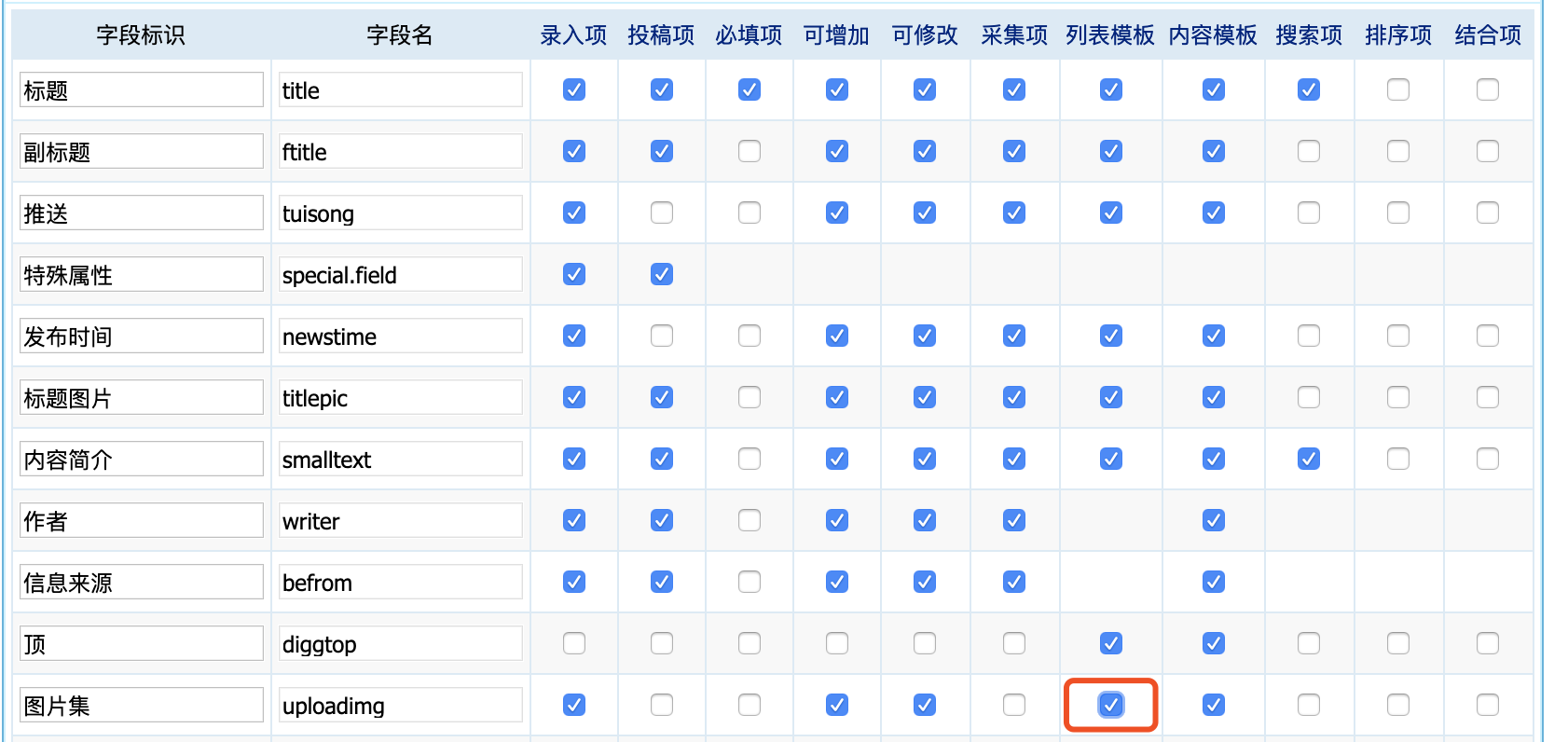
3、新建字段:
uploadimg 图片集 MEDIUMTEXT 多行文本
替换字段html表单。
安装完成。
PS:不影响7.2 系统升级,绿色插件,自建数据表读写,独立接口,7.0的也可以用,就是安装程序要作细微改动,可拎出sql,直接执行即可
可自行演示操作:
后台:http://demo998.liqinwl.com/e/admin/
帐号:test1
密码:123456
帐号:test2
密码:123456
帐号:test3
密码:123456
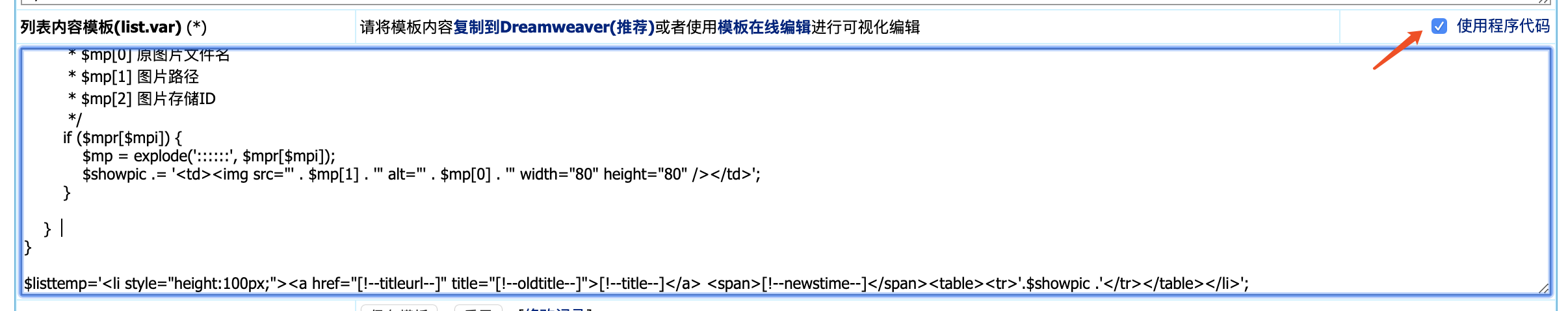
列表页调用图片集:
示例: http://demo998.liqinwl.com/news/china/


- $showpic = "";
- if ($r['uploadimg']) {
- $morepic = $r['uploadimg'];
- $mpr = explode(egetzy('rn'), $morepic);
- $mpcount = count($mpr) - 1;
- // 只取两张
- for ($mpi = 0; $mpi < 2; $mpi++) {
- /**
- * $mp[0] 原图片文件名
- * $mp[1] 图片路径
- * $mp[2] 图片存储ID
- */
- if ($mpr[$mpi]) {
- $mp = explode('::::::', $mpr[$mpi]);
- $showpic .= '<td><img src="' . $mp[1] . '" alt="' . $mp[0] . '" width="80" height="80" /></td>';
- }
- }
- }
- $listtemp='<li style="height:100px;"><a href="[!--titleurl--]" title="[!--oldtitle--]">[!--title--]</a> <span>[!--newstime--]</span><table><tr>'.$showpic .'</tr></table></li>';
内容页调用图片集:
- <?php
- $showpic = "";
- if ($navinfor['uploadimg']) {
- $morepic = $navinfor['uploadimg'];
- $mpr = explode(egetzy('rn'), $morepic);
- $mpcount = count($mpr) - 1;
- for ($mpi = 0; $mpi < $mpcount; $mpi++) {
- /**
- * $mp[0] 原图片文件名
- * $mp[1] 图片路径
- * $mp[2] 图片存储ID
- */
- if ($mpr[$mpi]) {
- $mp = explode('::::::', $mpr[$mpi]);
- $showpic .= '<div class="col-xs-3 col-md-3"><img src="' . $mp[1] . '" alt="' . $mp[0] . '" /></div>';
- }
- }
- }
- ?>
- <div class="site-flow">
- <div class="row">
- <?= $showpic ?>
- </div>
- </div>
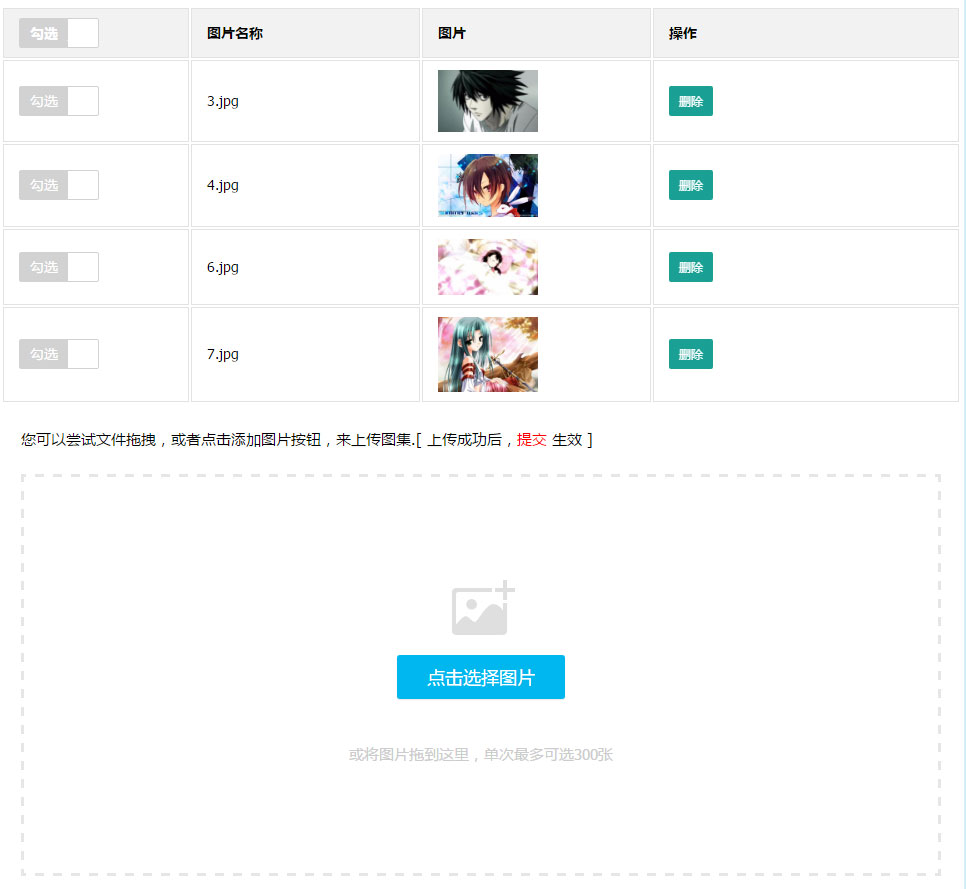
安装成功后初始页面:

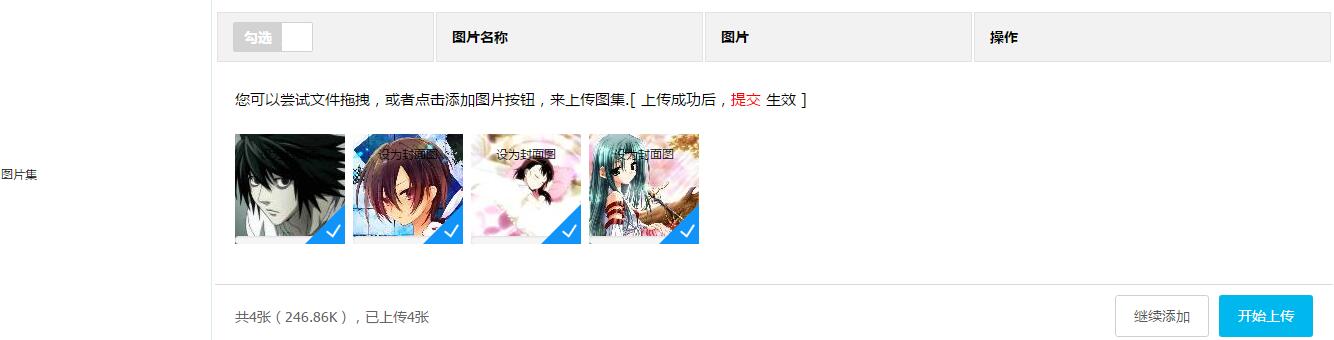
批量选择后,功能一 :HTML5即时预览

点击开始上传,功能之二 : 显示上传进度,并可直接设为封面图

上传完成后,点击提交,此次编辑完成。
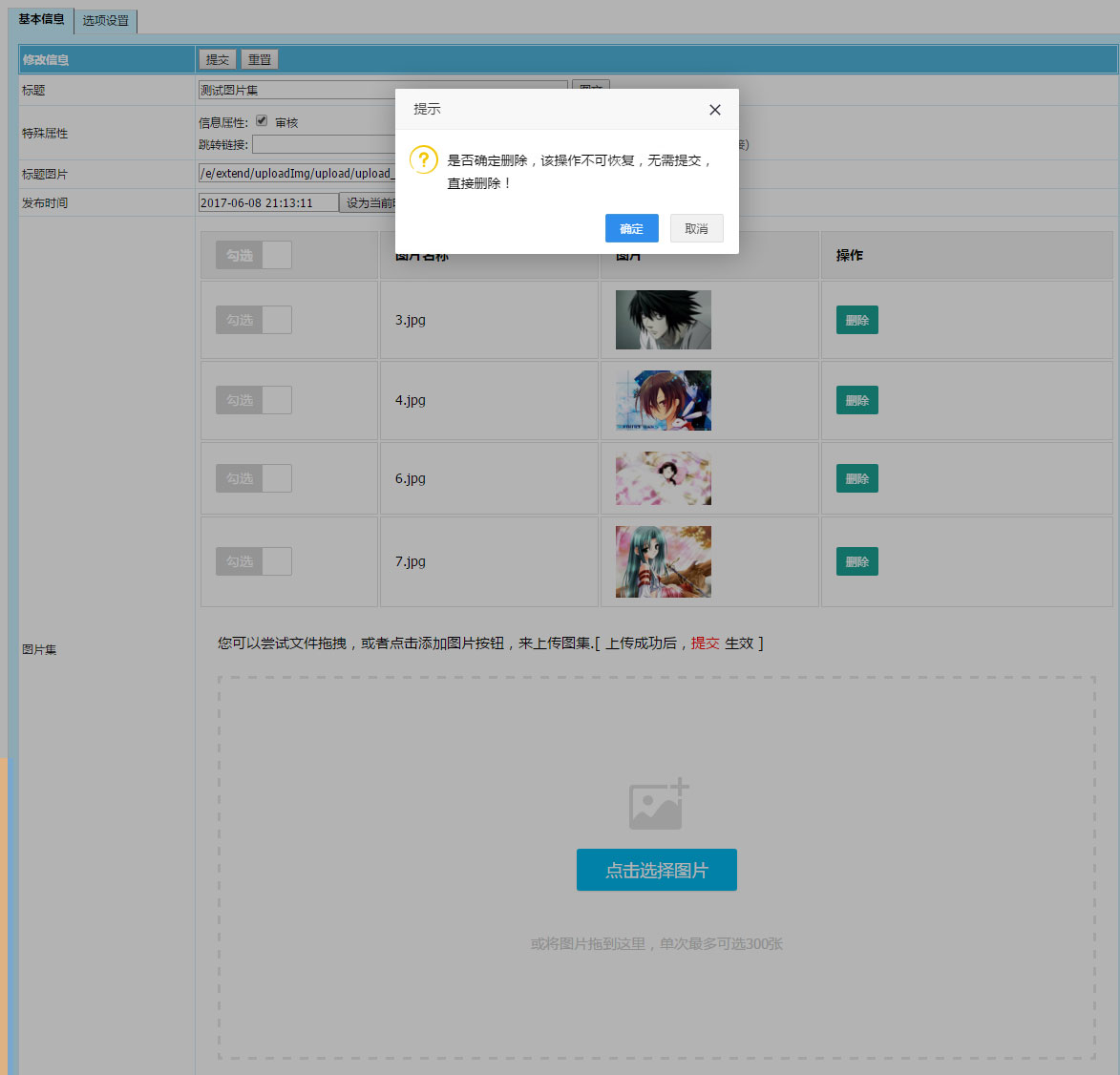
下面来看一下后续的功能,点击编辑:

上面会列出已经上传的图片,同时,展示功能之三:ajax删除(同时删除数据表,本地磁盘文件)

2023.10.10 update 图片数据分割从\r\n改为以|||分割,返回的jsonp由public_r['newsurl']改为直接获取链接
2018.6.13 update 图片删除后有的图片在字段中未删除干净
2017.6.14 update 封面图标示
2017.6.9 update 编辑页面对于图片较多的情况下,添加滚动条
2017.6.8 update 编辑页面点击已上传的图集打开相册
2017.6.8 update 编辑页面添加设为封面
