2017.8.6
阿里大于正式更名为阿里云 云通信,原本的后台已正式迁入控制台,SDK下载入口:
https://help.aliyun.com/document_detail/55359.html?spm=5176.doc55284.6.569.NumCSJ
接口抛弃product参数,只允许传入code,另外,如果你的后台已接入阿里云的控制台,与原本的阿里大于SDK不是同一套,本demo不可用!
新版短信平台请移步:
http://www.yoyo88.cn/note/extend/146.html
7.2UTF-8 的 7.0的改一下安装文件就可以了
企业用户安装完毕以后直接在浏览器中输入网址,测试发送验证码即可:
域名/e/extend/alidayu/controller/alidayu.php?act=sendSms&phone=换成你自己的手机号
安装说明:
1、/e/extend/alidayu/install
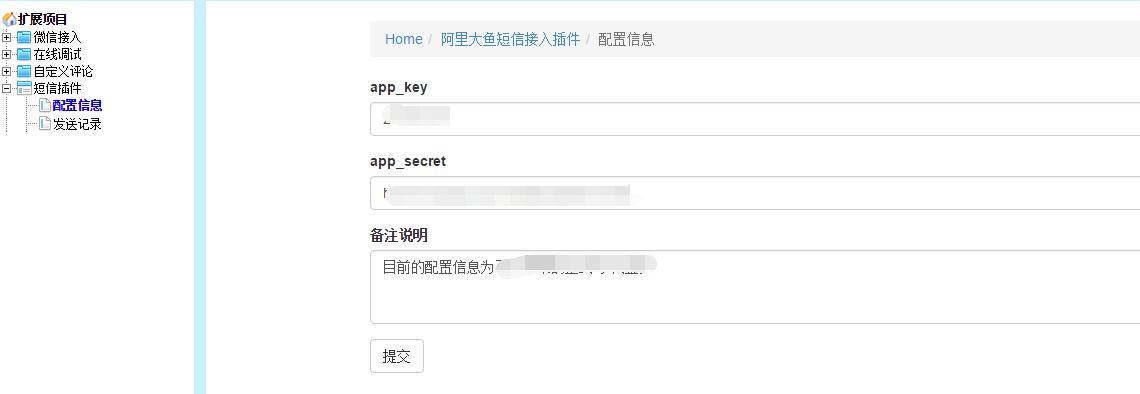
2、修改配置信息,可以自己加一个备注,比如阿里大鱼的用户名和密码,都可以存在里面,方便随时使用

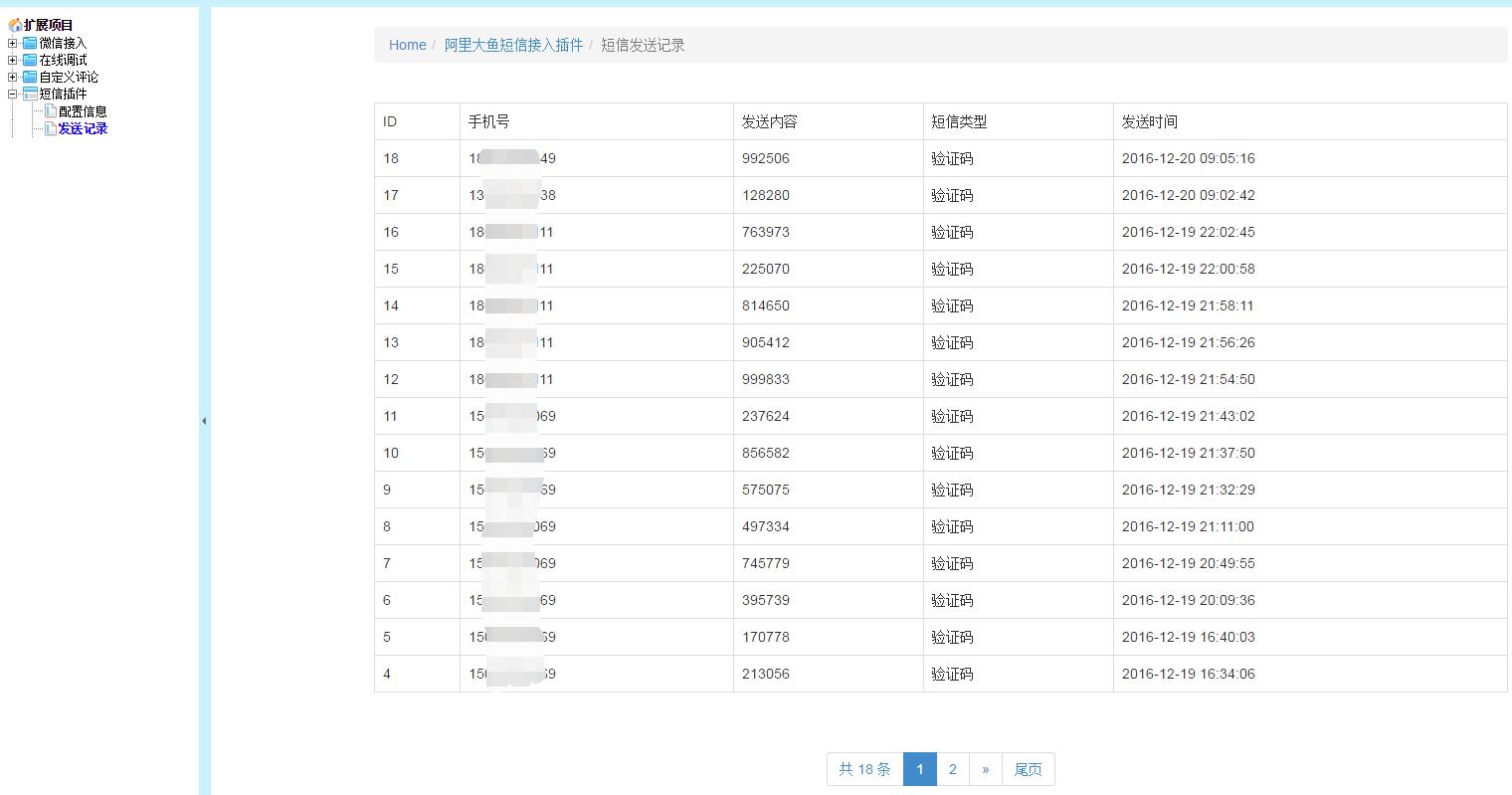
3、查看发送记录

4、在alidayu/model/alidayuApi.php 修改你的 setSmsTemplateCode
如果是企业用户,官方有提供测试的模板:
- $req = new AlibabaAliqinFcSmsNumSend;
- $req->setRecNum($phone)
- ->setSmsParam([
- 'code' => $code,
- 'product' => "阿里大鱼"
- ])
- ->setSmsFreeSignName('注册验证')
- ->setSmsTemplateCode('SMS_34390563');
- $resp = $client->execute($req);
在大鱼后台申请好自己的模板和签名完成以后,改成你自己的签名和短信模板即可!
在这个接口中,还提供了一个参数,另外,此接口支持POST和GET两种方式:
- userAct
- 1、userReg 表示用户注册,此时会判断此手机号是否已注册过;
- 2、userLog 表示用户登录,此时会判断此手机号是否未注册
最后,发送验证码以后,会存于cookie五分钟,可以通过帝国自身的函数来获取
getcvar('userCode');
参考网址:
https://api.alidayu.com/doc2/apiDetail?apiId=25450
https://open.taobao.com/doc2/detail.htm?articleId=127&docType=1&treeId=null PHP SDK
https://open.taobao.com/doc2/apiDetail?spm=a219a.7629140.0.0.8bv8By&apiId=21349#s3 API请求示例
http://flc.ren/2016/09/563.html
一、注册帐号
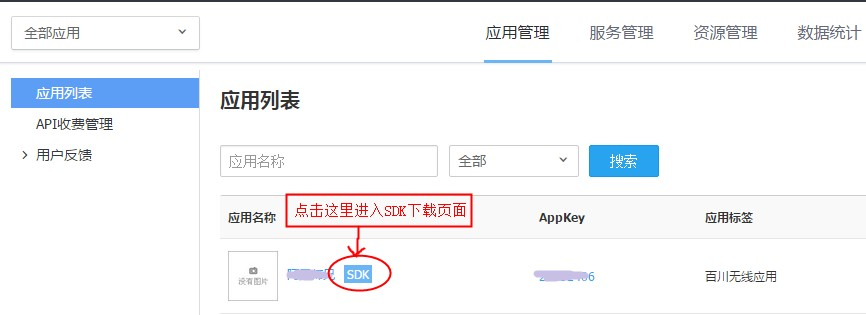
二、登录淘宝开放平台,进入控制台,进入其中一个应用的SDK下载页面
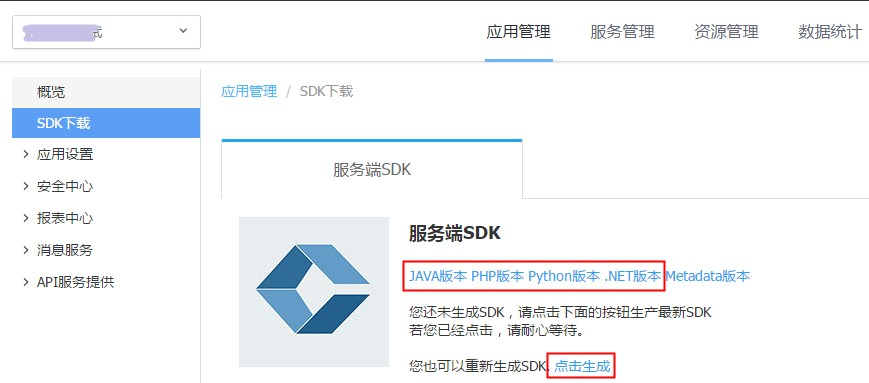
三:选择需要的语言进行下载,如果需要下载最新的SDK,请点击重新生成
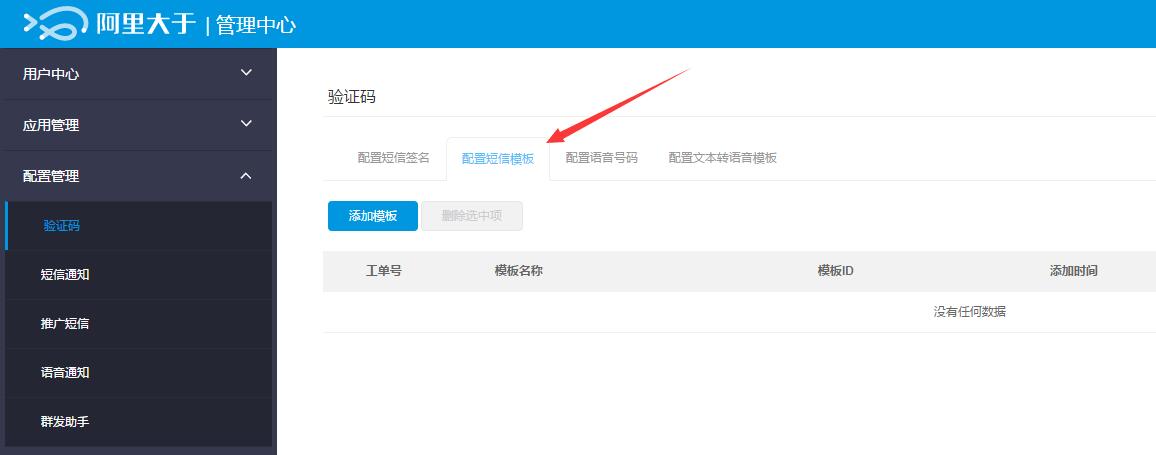
配置短信模板:
短信签名审核规范: 短信示例:【阿里大于】 验证码${number},您正进行支付宝的身份验证,打死不告诉别人!
短信签名:阿里大于 短信模板: 验证码${number},您正进行支付宝的身份验证,打死不告诉别人!

ajax:
- // 忘记密码获取验证码 / 发送验证码
- function getCode2(obj){
- var username = $("#loginForm #phone").val();
- if(!username){
- $("#loginForm #phone").parents(".form-group").find("p.help-block").remove();
- $("#loginForm #phone").parents(".form-group").addClass("has-error");
- $("#loginForm #phone").parents(".form-group").append('<p class="help-block">手机号不能为空</p>');
- return false;
- };
- if(!/^1[3578]\d{9}/.test(username))
- {
- $("#loginForm #phone").parents(".form-group").find("p.help-block").remove();
- $("#loginForm #phone").parents(".form-group").addClass("has-error");
- $("#loginForm #phone").parents(".form-group").append('<p class="help-block">手机号格式不正确</p>');
- return false;
- };
- $.ajax({
- type: "POST",
- url: "/e/extend/alidayu/controller/alidayu.php?act=sendSms",
- dataType: 'json',
- data:{
- phone : username,
- userAct : "userLog"
- },
- success:function(data,status){
- if(data.ret == 200){
- time(obj);
- }
- tip = data.info;
- layer.msg(tip, {
- time: 1500 //2秒关闭(如果不配置,默认是3秒)
- });
- },
- error:function(xhr, ajaxOptions, thrownError){
- console.log(thrownError + "\r\n" + xhr.statusText + "\r\n" + xhr.responseText);
- }
- })
- };
- // ajax登录 —— 手机号和验证码
- function ajaxLogin2(username,code){
- tip = '';
- if(!username || !code){
- layer.msg("手机号和验证码不能为空");
- return false;
- };
- $.ajax({
- type: "POST",
- url: "/e/extend/shop/controller/userInfo.php?act=userLog",
- dataType: 'json',
- data:{
- username:username,
- code:code
- },
- success:function(data,status){
- if(data.ret == 200){
- tip = data.info;
- layer.msg(tip, {
- time: 1500 //2秒关闭(如果不配置,默认是3秒)
- }, function(){
- updateHeader(data.data);
- showBuyCar();
- layer.closeAll();
- });
- return true;
- }else{
- tip = data.info;
- layer.msg(tip, {
- time: 1500 //2秒关闭(如果不配置,默认是3秒)
- });
- return false;
- }
- },
- error:function(xhr, ajaxOptions, thrownError){
- console.log(thrownError + "\r\n" + xhr.statusText + "\r\n" + xhr.responseText);
- }
- })
- }
2017.3.22 修复阿里大于配置信息不能保存
2017.1.10 update发送验证码与验证码登录使用不同的短信模板