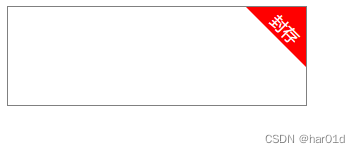
【CSS3】右上角三角形标签样式

XML/HTML Code复制内容到剪贴板
- <body>
- <div class="box">
- <div class="sanjiao"></div>
- <div class="sanjiao-text">封存</div>
- </div>
- </body>
优化:(就算改文字数量或者是三角形大小也不会变形了)
设置与三角形一样的
CSS Code复制内容到剪贴板
- .sanjiao{
- position: absolute;
- top: 0;
- rightright: 0;
- height: 60px;
- width: 60px;
- background-color: red;
- clip-path: polygon(0 0, 100% 100%,100% 0);
- }
- .sanjiao-text{
- position: absolute;
- top: 0;
- rightright: 0;
- z-index: 4;
- color: #fff;
- transform: rotate(45deg);
- transform-origin: 50% 50%;
- height: 60px;
- width: 60px;
- text-align: center;
- line-height: 30px;
- whitewhite-space: nowrap;
- }
